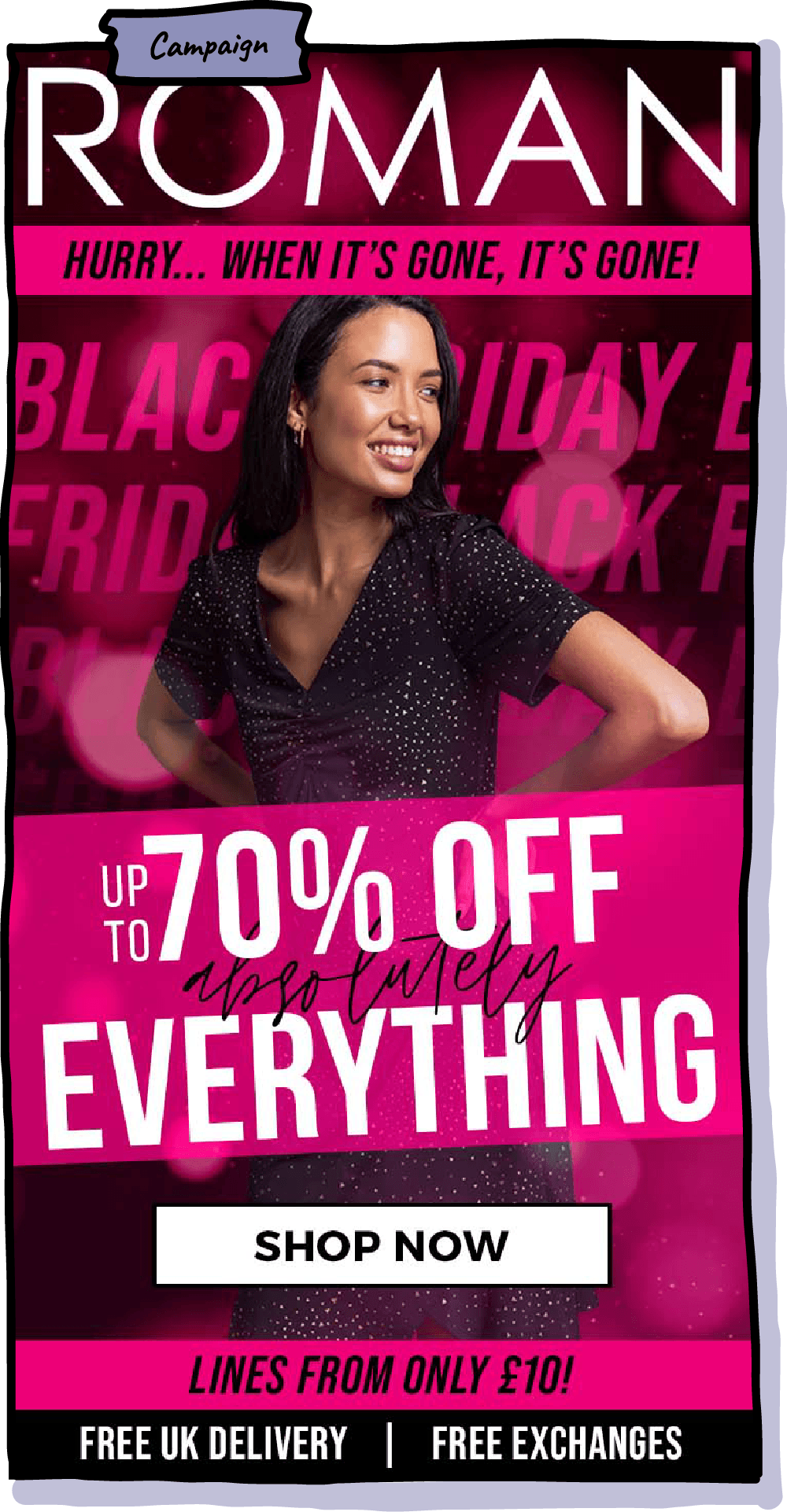
As Email and Graphic Designer at Roman Originals, a women's fashion retailer, I lead initiatives to design and build impactful emails. By analysing data I fuelled continuous improvement, whilst tracking and predicting trends. On a weekly basis I created 4 full-base newsletters, and 3 partial-base newsletters which each had a theme and styling influenced by trends, seasonality and recent email performance. For each full-base email I also created web assets across to keep consistency across all touch points.



















As we posted a lot on Instagram stories, I saw a way of elevating our content by creating our own set of GIPHY stickers. These focused primarily on adding fun into our posts, making standard product images more seasonal, and as a bonus the stickers could also be used directly by our customers. These became very popular, garnering millions of views, and are still recommended by Instagram today.


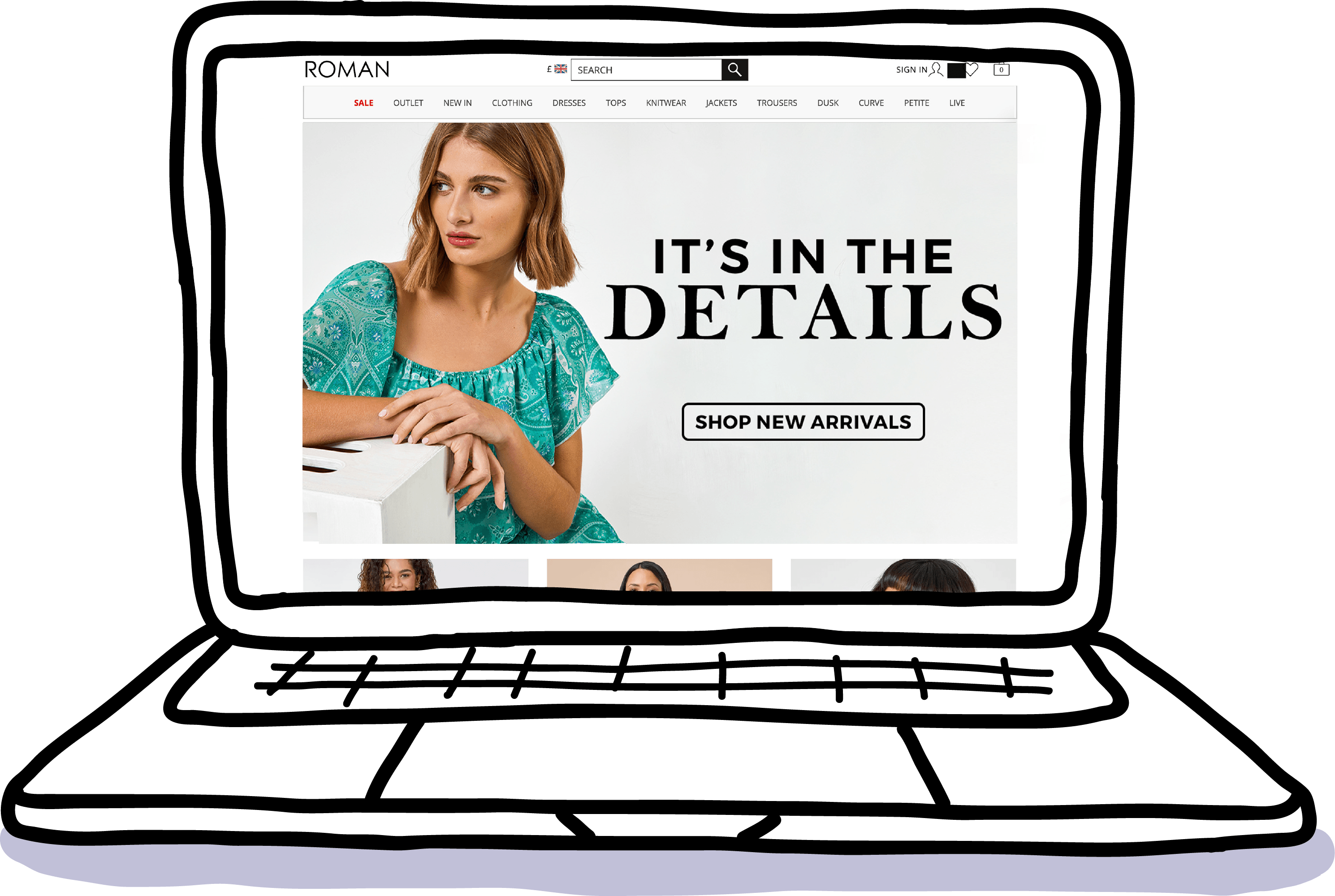
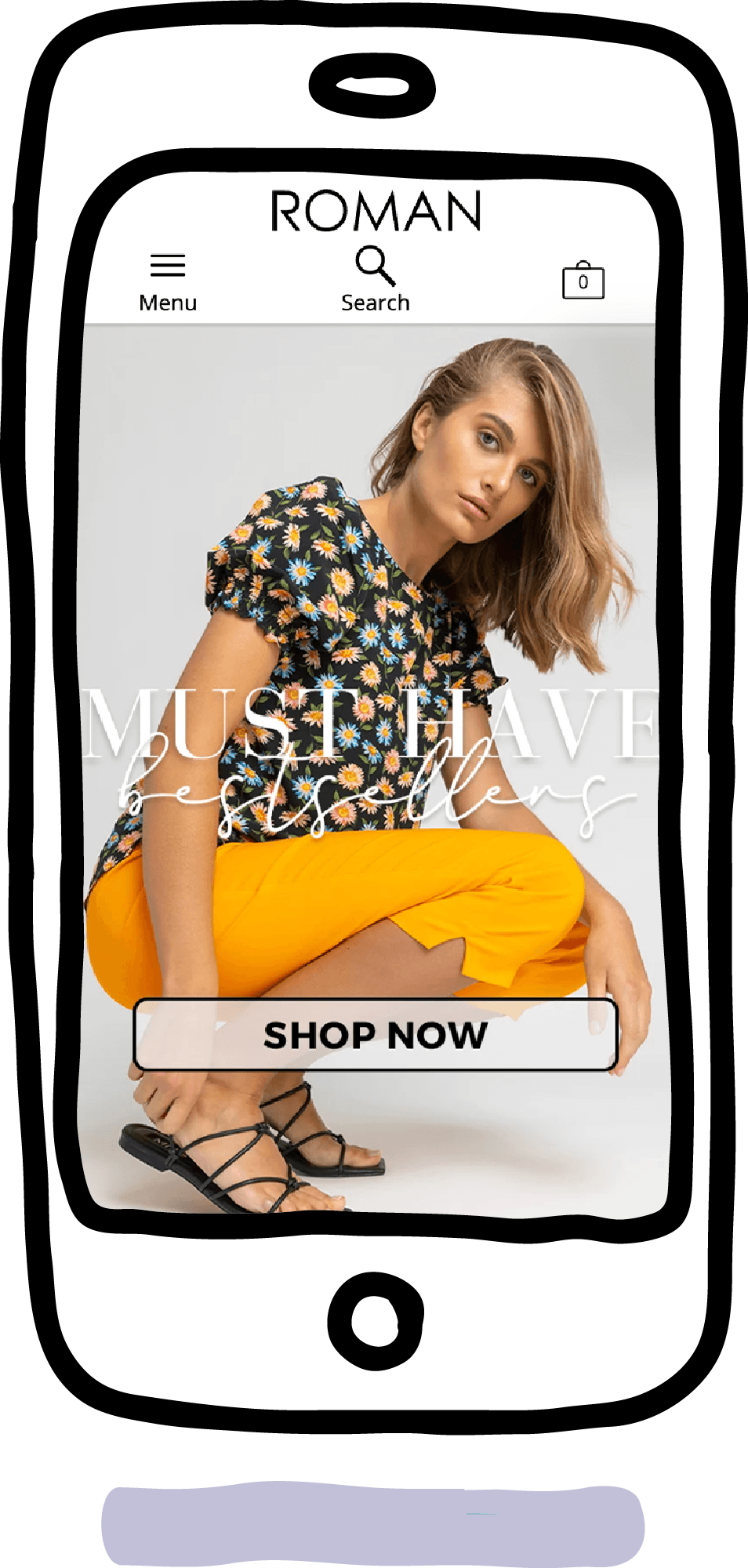
Ensuring consistency across all touch points is key to a good user experience, so for every newsletter I designed matching web assets for desktop and mobile. This meant, designing and scheduling at least 4 new website headers per week. During major campaigns I would update all homepage assets in the campaign style for a homepage takeover effect.